Tại sao cần hiểu thuật ngữ thiết kế website?
Làm website mà không hiểu “ngôn ngữ” của nó thì cũng như chạy quảng cáo mà không biết CTR là gì – mù mờ và dễ toang! Hiểu các thuật ngữ giúp bạn giao tiếp với designer, developer, hay thậm chí tự tay tối ưu website. Tôi nhớ lần đầu làm web trên WordPress, tôi suýt phát điên vì không biết “CMS” là gì, nhưng sau khi mày mò, mọi thứ dễ như ăn kẹo. Dưới đây là những thuật ngữ tôi hay dùng, từ cơ bản đến nâng cao, kèm mẹo áp dụng thực tế.
- Tại sao cần hiểu thuật ngữ thiết kế website?
- 1. UI (User Interface) – Giao diện người dùng
- 2. UX (User Experience) – Trải nghiệm người dùng
- 3. CMS (Content Management System) – Hệ thống quản lý nội dung
- 4. Responsive – Thiết kế đáp ứng
- 5. Wireframe – Khung sườn giao diện
- 6. Prototype – Mô hình thử nghiệm
- 7. SEO (Search Engine Optimization) – Tối ưu hóa công cụ tìm kiếm
- 8. CTA (Call to Action) – Kêu gọi hành động
- 9. Hosting – Lưu trữ website
- 10. Domain – Tên miền
- 11. Back-end – Phía sau hậu trường
- 12. Front-end – Phía trước giao diện
- 13. API (Application Programming Interface) – Giao diện lập trình ứng dụng
- 14. SSL (Secure Sockets Layer) – Bảo mật website
- 15. Sitemap – Sơ đồ website
- Lời kết

1. UI (User Interface) – Giao diện người dùng
UI là “bộ mặt” của website – mọi thứ người dùng nhìn thấy, từ nút bấm, màu sắc, đến cách sắp xếp chữ. Một UI đẹp phải rõ ràng, dễ nhìn. Tôi từng làm một website bán hàng, chỉ cần đổi màu nút “Mua ngay” từ xanh sang đỏ, CTR tăng 20%! Mẹo: Dùng công cụ như Figma để phác thảo UI trước khi code, sẽ tiết kiệm thời gian.
2. UX (User Experience) – Trải nghiệm người dùng
UX là cảm giác của người dùng khi lướt web. Website load chậm hay khó tìm thông tin? UX kém, khách hàng “chạy mất dép”. Tôi hay dùng Google Analytics để xem người dùng ở lại trang bao lâu, từ đó tối ưu UX. Ví dụ: thêm thanh tìm kiếm vào website giúp khách tìm sản phẩm nhanh hơn, tăng tỷ lệ chuyển đổi ngay.
3. CMS (Content Management System) – Hệ thống quản lý nội dung
CMS là “bộ não” giúp bạn quản lý website mà không cần biết code. WordPress là CMS tôi yêu thích vì dễ dùng, plugin đầy đủ. Có lần tôi giúp khách hàng chuyển từ web tĩnh sang WordPress, họ tự cập nhật bài viết chỉ sau 5 phút hướng dẫn. Mẹo: Cài plugin Yoast SEO để tối ưu nội dung ngay trên CMS.
4. Responsive – Thiết kế đáp ứng
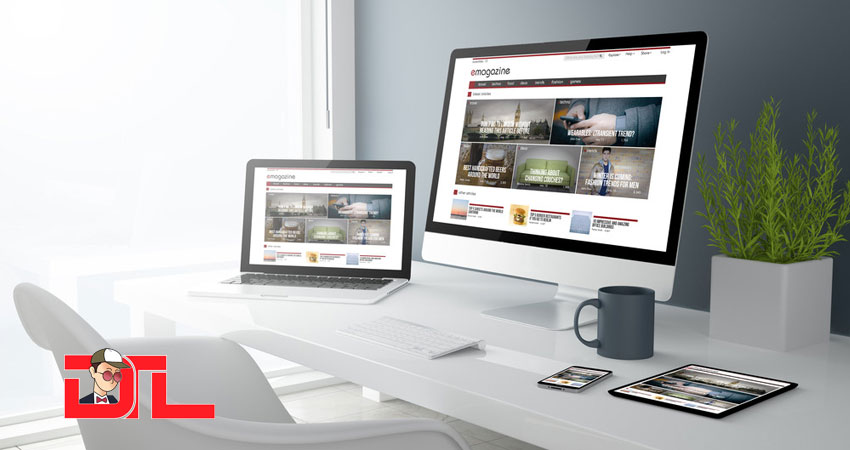
Responsive là khả năng website hiển thị đẹp trên mọi thiết bị: điện thoại, máy tính bảng, laptop. Hơn 60% traffic web giờ đến từ mobile, nên không responsive là tự “đuổi” khách. Tôi từng chỉnh CSS cho một web responsive, chỉ mất 2 giờ nhưng traffic từ mobile tăng gấp đôi!

5. Wireframe – Khung sườn giao diện
Wireframe là bản phác thảo đơn giản, giống như bản vẽ nhà trước khi xây. Nó giúp bạn hình dung bố cục trước khi làm giao diện. Tôi hay dùng Canva để vẽ wireframe, vừa nhanh vừa trực quan. Lần làm web cho một tiệm cà phê, wireframe giúp tôi và khách hàng thống nhất vị trí menu chỉ trong 10 phút.
6. Prototype – Mô hình thử nghiệm
Prototype là phiên bản động của wireframe, cho phép thử các tính năng trước khi code thật. Tôi từng làm prototype trên Adobe XD, thấy ngay nút “Đăng ký” đặt sai vị trí, sửa kịp trước khi tốn công developer.
7. SEO (Search Engine Optimization) – Tối ưu hóa công cụ tìm kiếm
SEO là “món tủ” của tôi! Nó giúp website lên top Google. Một website chuẩn SEO cần URL thân thiện, tốc độ load nhanh, và nội dung chất lượng. Có lần tôi tối ưu meta description cho một web, từ khóa nhảy từ trang 3 lên top 5 chỉ sau 1 tuần. Mẹo: Dùng Google Search Console để kiểm tra lỗi SEO.
8. CTA (Call to Action) – Kêu gọi hành động
CTA là những nút hoặc câu thúc đẩy người dùng hành động, như “Mua ngay” hay “Liên hệ”. Tôi từng chạy quảng cáo Facebook, chỉ đổi CTA từ “Xem thêm” sang “Khám phá ngay”, lượt click tăng 15%. Hãy thử A/B testing để tìm CTA hiệu quả nhất!
9. Hosting – Lưu trữ website
Hosting là nơi lưu trữ dữ liệu website. Hosting tốt giúp web load nhanh, bảo mật cao. Tôi hay chọn hosting có hỗ trợ WordPress như SiteGround, vì dễ cài đặt và backup. Đừng ham hosting rẻ, dễ gặp lỗi 503 làm mất traffic.
10. Domain – Tên miền
Domain là địa chỉ website, như dothanhluan.net/ . Chọn domain ngắn, dễ nhớ, liên quan đến thương hiệu. Tôi từng tư vấn khách hàng mua domain chứa từ khóa chính, giúp SEO tốt hơn ngay từ đầu.
11. Back-end – Phía sau hậu trường
Back-end là phần xử lý logic và dữ liệu, như cơ sở dữ liệu hay server. Tôi không rành code back-end, nhưng hay phối hợp với developer để đảm bảo web chạy mượt. Mẹo: Dùng CMS như WordPress để giảm phụ thuộc vào back-end.
12. Front-end – Phía trước giao diện
Front-end là phần người dùng thấy và tương tác, như HTML, CSS, JavaScript. Tôi từng tự học CSS để tùy chỉnh theme WordPress, chỉ vài dòng code đã thay đổi toàn bộ giao diện!
13. API (Application Programming Interface) – Giao diện lập trình ứng dụng
API giúp các hệ thống “nói chuyện” với nhau. Ví dụ, tôi tích hợp API thanh toán VNPay vào web bán hàng, khách thanh toán trực tuyến dễ như trở bàn tay. Mẹo: Kiểm tra tài liệu API trước khi tích hợp để tránh lỗi.
14. SSL (Secure Sockets Layer) – Bảo mật website
SSL là chứng chỉ bảo mật, giúp website có “https://” thay vì “http://”. Google ưu tiên web có SSL, nên tôi luôn cài SSL miễn phí từ Let’s Encrypt cho mọi web WordPress.
15. Sitemap – Sơ đồ website
Sitemap là danh sách các trang trên website, giúp Google crawl dễ hơn. Tôi hay dùng plugin Yoast SEO để tạo sitemap XML tự động, tiết kiệm thời gian mà vẫn chuẩn SEO.

Lời kết
Hiểu các thuật ngữ trên không chỉ giúp bạn làm website chuyên nghiệp mà còn hỗ trợ SEO, quảng cáo hiệu quả hơn. Tôi đã áp dụng chúng trong hàng chục dự án, từ thiết kế web WordPress đến chạy ads, và kết quả luôn đáng kinh ngạc. Bạn đã sẵn sàng “vọc” website của mình chưa? Hãy thử một mẹo trong bài và chia sẻ kết quả với tôi nhé!