Hôm nọ, tôi đang mò mẫm phân tích một website khách hàng trên Google Analytics, cố tìm xem vì sao traffic cao mà tỷ lệ chuyển đổi lại èo uột. Rồi tôi bật heatmap lên, và ôi trời, như tìm được kho báu! Những mảng màu đỏ, vàng, xanh hiện ra, chỉ rõ khách hàng click điên cuồng vào một nút… chẳng dẫn đi đâu cả. Từ đó, tôi nhận ra: muốn hiểu khách hàng, không gì qua nổi heatmap. Vậy heatmap là gì, và làm sao để dùng nó như dân chuyên? Hãy cùng tôi khám phá nhé!
Heatmap là gì? Công cụ “đọc vị” khách truy cập
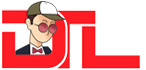
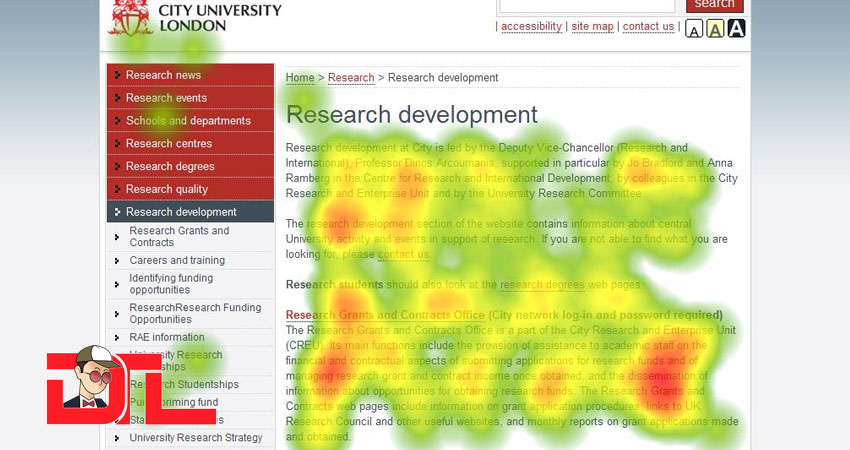
Nói đơn giản, heatmap (bản đồ nhiệt) là một công cụ trực quan hóa dữ liệu, dùng màu sắc để thể hiện mức độ tương tác của người dùng trên website. Hãy tưởng tượng bạn đang nhìn một bản đồ thời tiết: màu đỏ là “nóng” (nhiều tương tác), màu xanh là “lạnh” (ít tương tác), còn vàng, cam là mức trung bình. Heatmap giúp bạn thấy rõ khách truy cập đang click vào đâu, cuộn trang tới đâu, hay di chuột ở khu vực nào.

Có lần tôi làm việc với một website bán hàng, chủ shop cứ thắc mắc sao khách vào nhiều mà chẳng mua. Tôi bật heatmap lên, và phát hiện nút “Mua ngay” nằm ở góc khuất, gần như không ai click. Chỉ cần di chuyển nút đó lên đầu trang, tỷ lệ chuyển đổi tăng vọt! Đó là sức mạnh của heatmap: nó không chỉ cho bạn dữ liệu, mà còn giúp bạn đưa ra quyết định đúng đắn.
Các loại heatmap phổ biến và cách chúng hoạt động
Heatmap không chỉ có một kiểu, mà có nhiều loại, mỗi loại phục vụ một mục đích riêng. Dưới đây là ba loại chính tôi thường dùng:
- Click Map (Bản đồ nhấp chuột): Cho thấy người dùng click (hoặc chạm trên điện thoại) vào đâu. Loại này cực hữu ích để kiểm tra xem các nút kêu gọi hành động (CTA) như “Mua hàng” hay “Đăng ký” có được chú ý không.
- Scroll Map (Bản đồ cuộn): Hiển thị người dùng cuộn trang đến đâu. Màu đỏ thường là phần đầu trang (ai cũng xem), còn màu xanh là phần cuối (ít người tới). Tôi từng dùng Scroll Map để nhận ra một bài blog dài lê thê, khách chỉ đọc 30% đầu, thế là phải cắt ngắn nội dung!
- Move Map (Bản đồ di chuyển chuột): Theo dõi con trỏ chuột di chuyển trên màn hình. Loại này giúp bạn biết khách hàng đang “dán mắt” vào khu vực nào, dù chưa click.
Heatmap hoạt động bằng cách thêm một đoạn mã JavaScript nhỏ vào website, giống như cách bạn cài Google Analytics. Mã này sẽ ghi lại hành vi người dùng (click, cuộn, di chuột) một cách ẩn danh, rồi tạo ra bản đồ nhiệt trực quan. Đơn giản, nhưng mạnh mẽ!
Lợi ích của heatmap: Vì sao tôi mê công cụ này?
Tôi phải thú nhận: tôi nghiện heatmap vì nó giúp tôi hiểu khách hàng mà không cần đoán mò. Dưới đây là những lợi ích chính mà tôi thấy sau hàng chục dự án:
- Hiểu hành vi người dùng: Heatmap loại bỏ suy nghĩ chủ quan. Thay vì đoán “chắc khách thích cái này”, bạn thấy ngay họ click vào đâu, đọc cái gì.
- Tối ưu trải nghiệm người dùng (UX): Nhờ heatmap, tôi từng phát hiện một website có menu điều hướng quá phức tạp, khách click lung tung vì không tìm được thông tin. Chỉnh lại menu, bounce rate giảm hẳn!
- Tăng tỷ lệ chuyển đổi: Bằng cách đặt CTA đúng chỗ “nóng” trên heatmap, bạn có thể khiến khách hàng hành động nhiều hơn.
- Hỗ trợ SEO: Heatmap giúp bạn biết nội dung nào thu hút, từ đó tối ưu bài viết, tăng thời gian onsite – yếu tố Google rất thích.

Ứng dụng thực tế của heatmap trên website
Heatmap không chỉ để “ngắm” cho vui, mà có thể áp dụng vào từng loại trang cụ thể. Dưới đây là cách tôi dùng heatmap cho các dự án:
- Trang chủ (Homepage): Tôi kiểm tra xem khách có click vào các banner, sản phẩm nổi bật hay nút CTA không. Có lần, heatmap cho thấy banner đẹp lung linh nhưng chẳng ai click, hóa ra nó không liên quan đến nhu cầu khách!
- Trang sản phẩm/dịch vụ: Heatmap giúp tôi xem khách có đọc mô tả sản phẩm, xem ảnh, hay click “Thêm vào giỏ hàng” không. Nếu nút này “lạnh”, tôi sẽ thử đổi màu hoặc vị trí.
- Bài blog/nội dung: Scroll Map cho biết khách đọc sâu đến đâu, phần nào hấp dẫn nhất. Tôi từng tối ưu một blog bằng cách đưa thông tin quan trọng lên đầu, nhờ heatmap chỉ ra khách bỏ ngang giữa bài.
Hãy tưởng tượng bạn là một thám tử, và heatmap là kính lúp giúp bạn tìm manh mối. Mỗi mảng màu là một dấu vết, dẫn bạn đến cách cải thiện website hiệu quả hơn.
Quy trình triển khai heatmap: Làm sao để bắt đầu?
Nếu bạn đang tò mò muốn thử heatmap, đây là quy trình tôi hay dùng, đơn giản nhưng hiệu quả:
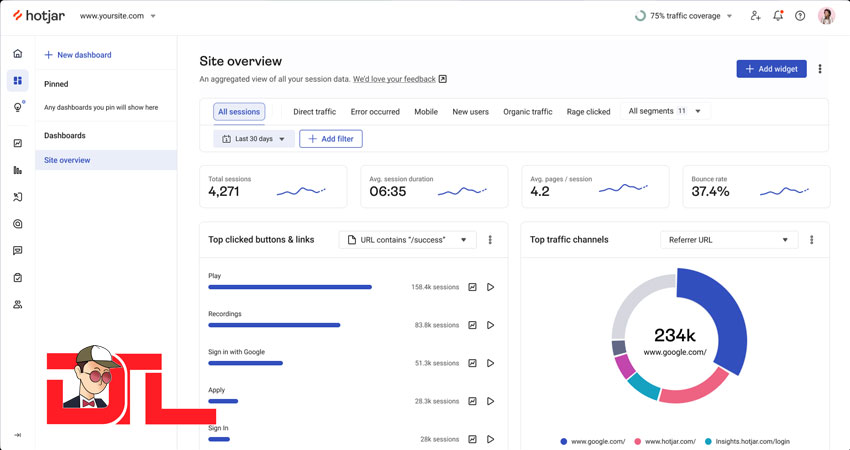
- Chọn công cụ heatmap: Tôi thường dùng Hotjar hoặc Crazy Egg vì giao diện thân thiện, dễ dùng. Microsoft Clarity cũng là lựa chọn miễn phí tốt cho người mới.
- Cài đặt mã theo dõi: Đăng ký tài khoản, lấy mã JavaScript từ công cụ, rồi nhúng vào phần
<head>của website. Nếu bạn dùng WordPress, chỉ cần cài plugin hoặc thêm mã qua theme. Tôi từng loay hoay với một website WordPress vì mã cài sai, nhưng chỉ cần kiểm tra lại HTML là ổn! - Thu thập dữ liệu: Để heatmap có ý nghĩa, bạn cần đủ dữ liệu, thường từ 1.000 lượt truy cập trở lên. Tôi thường chờ 1-2 tuần để có bức tranh rõ ràng.
- Phân tích bản đồ nhiệt: Xem các khu vực “nóng” và “lạnh”. Hỏi: “Khách click đúng chỗ tôi muốn chưa? Họ cuộn đủ sâu không?”
- Tối ưu website: Dựa trên dữ liệu, điều chỉnh bố cục, CTA, hoặc nội dung. Ví dụ, nếu Scroll Map cho thấy khách không đọc hết, hãy rút ngắn bài hoặc làm nội dung hấp dẫn hơn.
- Kiểm tra lại: Sau khi tối ưu, chạy heatmap lần nữa để xem thay đổi có hiệu quả không. Tôi từng tăng CTR của một nút CTA lên 20% chỉ nhờ di chuyển nó dựa trên heatmap!
Lưu ý khi dùng heatmap để đạt hiệu quả tối đa
Dùng heatmap không khó, nhưng để “chơi” như dân chuyên, bạn cần lưu ý vài điều:
- Đảm bảo đủ dữ liệu: Nếu website ít traffic, heatmap có thể không chính xác. Hãy chờ đủ lượt truy cập trước khi phân tích.
- Kết hợp công cụ khác: Tôi luôn dùng heatmap cùng Google Analytics để có cái nhìn toàn diện. Heatmap cho thấy “họ click đâu”, Analytics cho biết “tại sao”.
- Phân tích theo thiết bị: Hành vi trên desktop và mobile khác nhau. Tôi từng phát hiện một nút CTA “nóng” trên desktop nhưng “lạnh” trên mobile, hóa ra nó bị che khuất trên màn hình nhỏ!
- Thử nghiệm liên tục: Heatmap không phải “thuốc tiên” dùng một lần là xong. Hãy chạy thường xuyên để theo dõi thay đổi hành vi khách hàng.

Kết luận: Heatmap – Chìa khóa để tối ưu website
Nói thật, heatmap đã thay đổi cách tôi làm SEO và thiết kế website. Nó không chỉ giúp tôi hiểu khách hàng mà còn cho tôi dữ liệu để thuyết phục khách hàng chỉnh sửa website. Thay vì cãi nhau kiểu “tôi nghĩ nút này đẹp”, tôi chỉ cần chỉ vào heatmap và nói: “Khách không click vào đó đâu!” Kết quả? Website tốt hơn, traffic tăng, chuyển đổi cải thiện.
Nếu bạn chưa thử heatmap, tôi cá là bạn sẽ nghiện ngay sau lần đầu. Hãy bắt đầu với một công cụ miễn phí như Clarity, cài mã, và xem khách hàng của bạn “nói” gì qua những mảng màu. Còn nếu bạn muốn kết hợp heatmap với chiến lược SEO hoặc quảng cáo, hãy liên hệ tôi – tôi có cả tá mẹo từ kinh nghiệm thực chiến để chia sẻ!